Colocar numeração nas paginas do blog
Para colocar numeração nas paginas do blog parecido com a numeração das paginas de busca do Google ou Yahoo que no final da pagina mostra em qual página você está e quantas têm antes e depois dela, usamos um código em duas partes.
Primeiro vamos colocar a formatação em CSS, isso controla a aparência da numeração, entre na pagina editar HTML e coloque isso junto com o restante dos estilos, sugerimos colocar logo depois do body, assim ficará mais fácil localizar para futuras alterações.

Entre na pagina editar HTML e cole o trecho abaixo:
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #ccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #ccc;
background-color:#ccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #ccc;
background: #ccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #ccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333;
}
Depois você pode personalizar facilmente apenas trocado as cores das letras, fundo e bordas, onde está:
border: 1px solid #ccc; é a cor e estilo da borda
background-color:#ccc; é a cor de fundo
Isso aparece varias vezes no código então sugerimos que modifique todos da mesma maneira senão quando exibir a numeração que não seja na primeira pagina, elas podem aparecer de cores diferentes, mas isso é uma questão de gosto, portanto depois que instalar a numeração façam os testes e deixem com as cores que gostarem mais.
Agora clique para salvar, não adianta visualizar o blog, pois ainda não verá nenhum resultado, então vamos colocar o código que faz aparecer a numeração, procure agora por <b:widget id='Blog1' locked='tr ...

Coloque o código abaixo entre </b:section> e </div>:
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-5,thisUrl.length)==".com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount = 5;
var displayPageNum = 5;
var upPageWord = 'Anterior';
var downPageWord = 'Próxima';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = ''+upPageHtml+' '+html +' ';
}else{
html = ''+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> '+(postNum-1)+' páginas</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999"; type="text/javascript"></script>
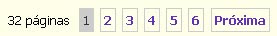
Então clique para salvar, não adianta tentar visualizar o blog, por que o código não funciona na visualização. Provavelmente no final da pagina do seu blog apareceu algo assim:

Agora já está tudo pronto, mas podemos modificar algumas coisas, veja esse trecho do código:
var pageCount = 5; aqui devemos usar o mesmo numero de postagens que definimos para aparecer em cada pagina.
var displayPageNum = 5; neste o numero 5 é a quantidade links para outras paginas que serão mostradas( 1-2-3-4-5), portanto use o numero que achar melhor.
var upPageWord = 'Anterior';
var downPageWord = 'Próxima';
Aqui podemos trocar a palavra anterior e próxima que aparecem no blog. Mas cuidado ao fazer alteração, pois se apagar qualquer outro sinal o código não funcionará.
Veja no blog Meu Jornal esse código em funcionamento. Encontramos e fizemos algumas modificações nesse código a partir do publicado no Blogger Buster em inglês.
Veja também:
Personalizar títulos
Formatar texto
Código das cores
Colunas com alturas diferentes
Primeiro vamos colocar a formatação em CSS, isso controla a aparência da numeração, entre na pagina editar HTML e coloque isso junto com o restante dos estilos, sugerimos colocar logo depois do body, assim ficará mais fácil localizar para futuras alterações.

Entre na pagina editar HTML e cole o trecho abaixo:
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #ccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #ccc;
background-color:#ccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #ccc;
background: #ccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #ccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333;
}
Depois você pode personalizar facilmente apenas trocado as cores das letras, fundo e bordas, onde está:
border: 1px solid #ccc; é a cor e estilo da borda
background-color:#ccc; é a cor de fundo
Isso aparece varias vezes no código então sugerimos que modifique todos da mesma maneira senão quando exibir a numeração que não seja na primeira pagina, elas podem aparecer de cores diferentes, mas isso é uma questão de gosto, portanto depois que instalar a numeração façam os testes e deixem com as cores que gostarem mais.
Agora clique para salvar, não adianta visualizar o blog, pois ainda não verá nenhum resultado, então vamos colocar o código que faz aparecer a numeração, procure agora por <b:widget id='Blog1' locked='tr ...

Coloque o código abaixo entre </b:section> e </div>:
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-5,thisUrl.length)==".com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount = 5;
var displayPageNum = 5;
var upPageWord = 'Anterior';
var downPageWord = 'Próxima';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = ''+upPageHtml+' '+html +' ';
}else{
html = ''+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> '+(postNum-1)+' páginas</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999"; type="text/javascript"></script>
Então clique para salvar, não adianta tentar visualizar o blog, por que o código não funciona na visualização. Provavelmente no final da pagina do seu blog apareceu algo assim:

Agora já está tudo pronto, mas podemos modificar algumas coisas, veja esse trecho do código:
var pageCount = 5; aqui devemos usar o mesmo numero de postagens que definimos para aparecer em cada pagina.
var displayPageNum = 5; neste o numero 5 é a quantidade links para outras paginas que serão mostradas( 1-2-3-4-5), portanto use o numero que achar melhor.
var upPageWord = 'Anterior';
var downPageWord = 'Próxima';
Aqui podemos trocar a palavra anterior e próxima que aparecem no blog. Mas cuidado ao fazer alteração, pois se apagar qualquer outro sinal o código não funcionará.
Veja no blog Meu Jornal esse código em funcionamento. Encontramos e fizemos algumas modificações nesse código a partir do publicado no Blogger Buster em inglês.
Veja também:
Personalizar títulos
Formatar texto
Código das cores
Colunas com alturas diferentes







 Naturalmente cuidado para utilizar o
Naturalmente cuidado para utilizar o